Twitterへ貼り付けた場合の、Twitterカードが正し表示されず、Affingerの管理「OGP設定」見直しても改善せずお困りではないですか?
WordPressテーマエディターから、「fonction.php」修正し改善することがありますので、本記事で説明していきます。
事象は下図の通り、どこから引っ張ってきたのかわからない文言が入っています。

筆者はAffinger「5→6」テーマ変更したことで発生しました。
【本記事のゴール】Twitterカード修正イメージ
ブログURLをTwitterへ貼り付けた場合、下図のように「ディスクリプション」が正しく表示される状態になることですね。

この時点で、「ちょっと求めていた情報と違う…」ようでしたら、そっとページを閉じてください。お手数おかけしました。
Twitterカードの表示修正3ステップ
- WordPressバックアップ
- テーマエディターのカスタマイズ
- Twitterキャッシュのクリア
以下順に説明していきます。
WordPressバックアップする
ブログのテーマを設定変更しますので、念のためバックアップをとっておくことをおすすめします。
筆者はテーマをカスタマイズする前、必ずプラグイン「UpdraftPlus」でバックアップをとるようにしています。
テーマエディターをカスタマイズ
今回カスタマイズしたテーマは、「AFFINGER Childバージョン: 20210719」です。
手順
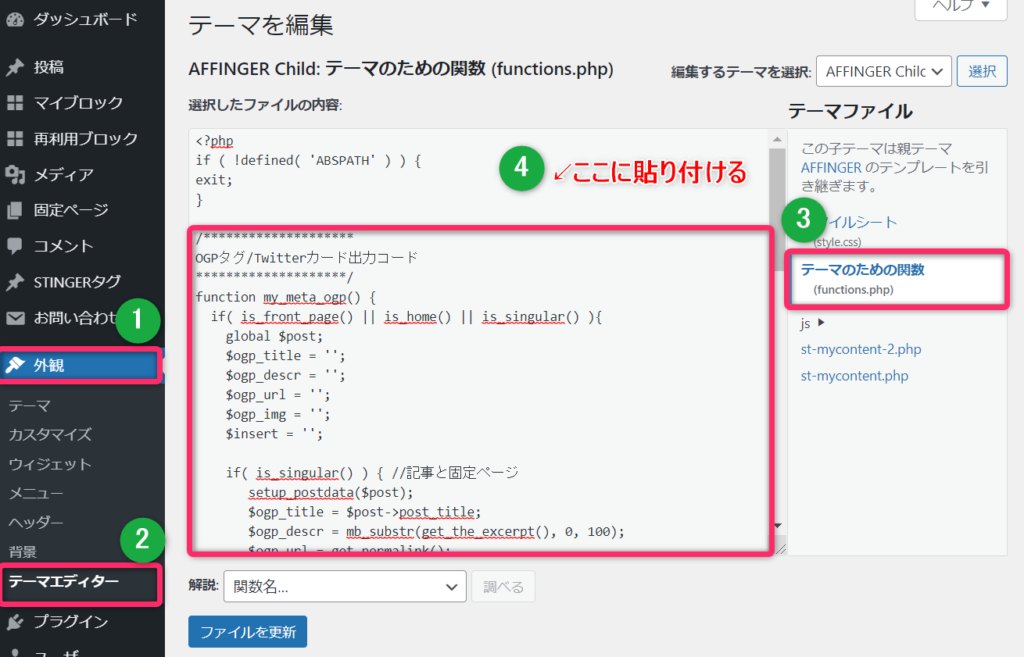
- WordPress「外観」
- 「テーマエディター」
- 「fonction.php」を選択
- OGPタグを貼り付ける

▼ 貼り付けるOGPタグは下記を参考にしてください。
/********************
Twitterカード用OGPタグ
********************/
function my_meta_ogp() {
if( is_front_page() || is_home() || is_singular() ){
global $post;
$ogp_title = '';
$ogp_descr = '';
$ogp_url = '';
$ogp_img = '';
$insert = '';
if( is_singular() ) {
setup_postdata($post);
$ogp_title = $post->post_title;
$ogp_descr = mb_substr(get_the_excerpt(), 0, 100);
$ogp_url = get_permalink();
wp_reset_postdata();
} elseif ( is_front_page() || is_home() ) {
$ogp_title = get_bloginfo('name');
$ogp_descr = get_bloginfo('description');
$ogp_url = home_url();
}
//og:type
$ogp_type = ( is_front_page() || is_home() ) ? 'website' : 'article';
//og:image
if ( is_singular() && has_post_thumbnail() ) {
$ps_thumb = wp_get_attachment_image_src( get_post_thumbnail_id(), 'full');
$ogp_img = $ps_thumb[0];
} else {
$ogp_img = 'アイキャッチ画像を設定しない場合に表示させる画像のURL';
}
//出力OGPタグ
$insert .= '<meta property="og:title" content="'.esc_attr($ogp_title).'" />' . "\n";
$insert .= '<meta property="og:description" content="'.esc_attr($ogp_descr).'" />' . "\n";
$insert .= '<meta property="og:type" content="'.$ogp_type.'" />' . "\n";
$insert .= '<meta property="og:url" content="'.esc_url($ogp_url).'" />' . "\n";
$insert .= '<meta property="og:image" content="'.esc_url($ogp_img).'" />' . "\n";
$insert .= '<meta property="og:site_name" content="'.esc_attr(get_bloginfo('name')).'" />' . "\n";
$insert .= '<meta name="twitter:card" content="summary_large_image" />' . "\n";
$insert .= '<meta name="twitter:site" content="dounanohack" />' . "\n";
$insert .= '<meta property="og:locale" content="ja_JP" />' . "\n";
echo $insert;
}
} //END my_meta_ogp
add_action('wp_head','my_meta_ogp');//headにOGP出力 貼りつけ後、「ファイルを更新」クリックします。
Twitterキャッシュのクリア
Twitter表示させる一時的な情報「キャッシュ」をリセットしないと、うまく表示されません。
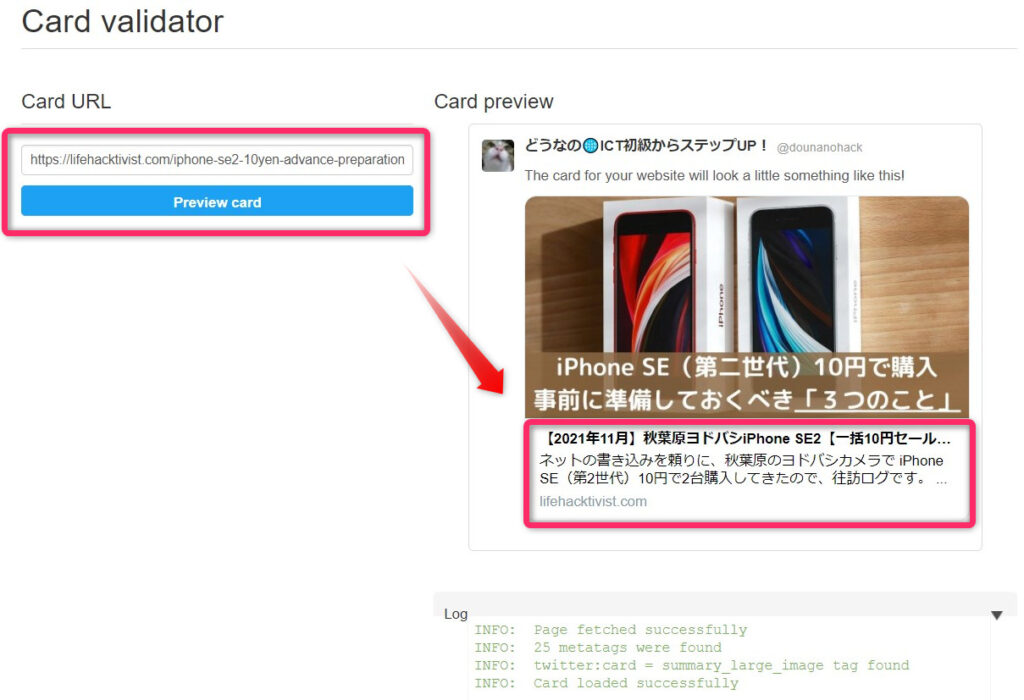
Card validator へアクセスし、URLを入力し「Preview Card」を実行します。

正しい記事のディスクリプションが表示されるようになりました。
まとめ
Affinger 6でTwitterカードにブログ記事の表示が正しくされない場合の対処法でした。
CSSも同様に、テーマをカスタマイズしている場合、きちんとメモとバックアップを取っておく必要がありますね。
